Desarrollo Web
Presupuesto PR2305-0087
SYM Servicios Integrales, S.A de C.V.
Gracias por considerar trabajar con nosotros para el diseño de su sitio web. Nuestro objetivo es crear una página web atractiva y funcional que represente a su empresa y brinde a los usuarios una experiencia satisfactoria.
En nuestra cotización, hemos incluido un diseño web responsive que se adapta a cualquier dispositivo y permite una navegación fácil y fluida para los usuarios. Además, hemos considerado la importancia de tener una página web que permita hacer scroll para proporcionar a sus visitantes un acceso completo a toda la información que desean conocer.
Estamos comprometidos en brindarle un sitio web de alta calidad que cumpla con sus expectativas y necesidades. A continuación, encontrará una cotización detallada para el diseño de su sitio web.
Un diseño web responsivo significa que su sitio se ajustará automáticamente al tamaño de la pantalla del dispositivo utilizado por sus visitantes. Ya sea que sus visitantes accedan a su sitio web desde una computadora, una tablet o un teléfono móvil, su sitio se adaptará perfectamente a la pantalla que estén utilizando, asegurando una experiencia de usuario óptima.
Además, nuestro enfoque en el diseño de sitios web que permitan hacer scroll, significa que sus visitantes podrán explorar todo el contenido de su sitio sin limitaciones. Un sitio web sin scroll puede limitar el contenido y resultar en una experiencia frustrante para el usuario, lo que puede generar una mala impresión y disminuir la interacción con su sitio.
Por eso, nuestro enfoque en el diseño responsivo y con scroll garantiza una experiencia de usuario satisfactoria y aumenta las posibilidades de que sus visitantes interactúen con su sitio de manera efectiva.
Sitio responsivo
Desarrollado para adaptarse a los equipos móviles, como Smartphones y tablets. Es recomendable que los negocios tengan una versión móvil de su página para alcanzar un público mayor e impulsar las ventas.
Diseño actual
Desarrollo en onepage sin scroll, con navegabilidad limitada, permitiendo que el usuario no se adapte correctamente.

No es recomendable una pagina sin scroll
Cuando todo es importante nada es importante
Cuando quieres que tus visitantes vean al mismo tiempo tu slogan, tu logo, la historia de tu empresa, la dirección el teléfono y un formulario de contacto, lo que realmente estás consiguiendo es que no vean nada. La mente de las personas se bloquea frente a un bombardeo de información instantáneo y genera una sensación inmediata de rechazo.
Nuestra recomendacion
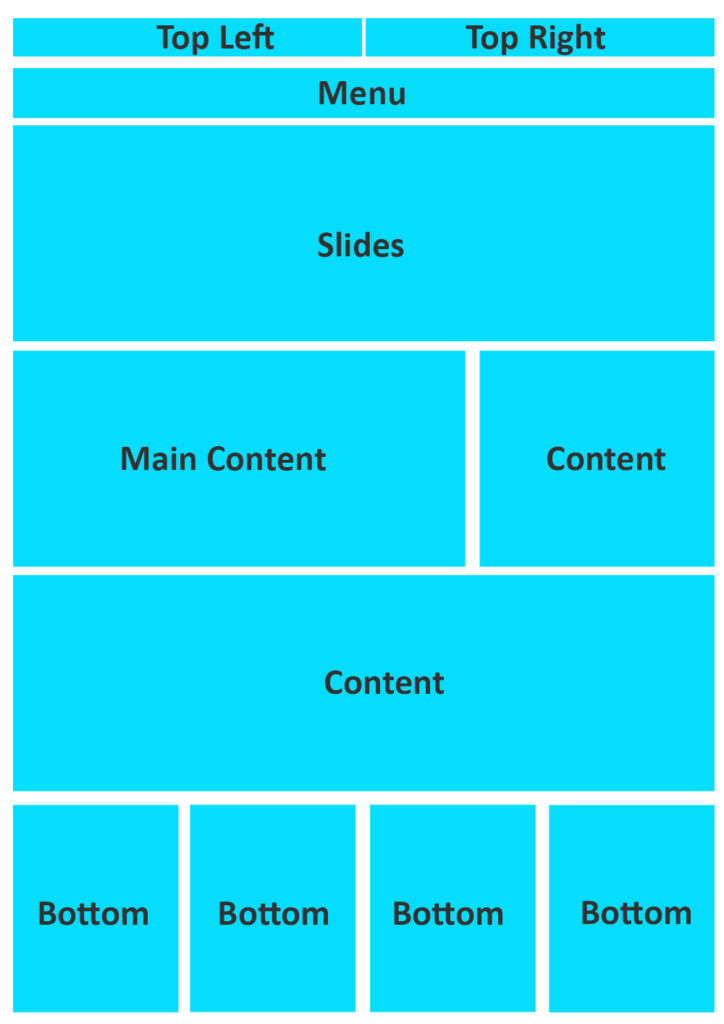
Flexbox / Grid
Flexbox Grid es una herramienta muy útil para el diseño de páginas web porque permite una distribución flexible de los elementos en la página, independientemente del tamaño de la pantalla del dispositivo. Esto significa que los elementos de la página se adaptarán automáticamente para mantener un diseño consistente y atractivo en cualquier tamaño de pantalla, desde una computadora de escritorio hasta un teléfono móvil.
Además, Flexbox Grid ofrece una forma eficiente de organizar los elementos en la página. En lugar de tener que crear reglas CSS personalizadas para cada elemento en la página, Flexbox Grid utiliza una estructura de filas y columnas que se puede personalizar para adaptarse a cualquier diseño. Esto significa que se puede ahorrar mucho tiempo en el proceso de diseño y desarrollo.
Otra ventaja de Flexbox Grid es que facilita la creación de diseños responsivos. Al ajustar las propiedades de Flexbox Grid según el tamaño de pantalla, se puede crear un diseño que se adapte a cualquier dispositivo sin necesidad de utilizar diferentes diseños para cada tamaño de pantalla.
En resumen, Flexbox Grid es una herramienta muy útil para el diseño de páginas web porque ofrece una forma flexible y eficiente de organizar los elementos en la página, se adapta automáticamente a cualquier tamaño de pantalla y facilita la creación de diseños responsivos. Si se utiliza correctamente, Flexbox Grid puede ahorrar tiempo y esfuerzo en el proceso de diseño y desarrollo, y puede mejorar significativamente la experiencia del usuario en el sitio web.

Si tuvieras que hacer que los visitantes vean solo una parte del contenido
¿Cuál escogerías?
La solución: jerarquiza el contenido.
Hay una gran probabilidad de que el problema que buscas resolver se pueda solucionar de una forma muy sencilla, que es simplemente re-evaluar el contenido y jerarquizarlo.
Con esto quiero decir que debes revisar el contenido que tienes en la página y pensar ¿qué es lo más importante?
HTML5, CSS3 y JS son las tecnologías más utilizadas en el mundo para el desarrollo de sitios web modernos. Esto se debe a que son estándares de la industria y ofrecen nuevas y emocionantes funcionalidades para mejorar la experiencia del usuario en el sitio web. Además, son fáciles de mantener y actualizar, y permiten la creación de sitios web optimizados para motores de búsqueda.
Desarrollar en HTML5, CSS3 y JS garantiza que su sitio web se visualice correctamente en cualquier dispositivo y en cualquier navegador web moderno. Además, como son tecnologías ampliamente utilizadas, es fácil encontrar desarrolladores que puedan trabajar en su sitio web y realizar actualizaciones o cambios en el futuro.
En resumen, desarrollar en HTML5, CSS3 y JS es la elección perfecta para crear un sitio web moderno y atractivo que atraiga a su audiencia y esté optimizado para motores de búsqueda. ¡No pierda la oportunidad de destacar en línea y mejore la presencia en línea de su negocio!

PRESUPUESTO
Sesión de descubrimiento y estrategia
- Visión general
Reunión presencial u online en la que descubriremos información detallada sobre sus clientes, la competencia el mercado y su propia empresa. (se establecen 3 sesiones para reunir la información) - Perfiles de usuario
Analizar y definir cuales son nuestros clientes primarios y secundarios. - Objetivos
Entender sus objetivos y ponerlos en consonancia con las necesidades de sus clientes es vital para un negocio. - Tono y estilo
Hablaremos de la historia de la historia de la marca y definiremos su estilo y su tono. Cual es su propuesta de valor. - Moodboards
Definiremos de uno a tres estilos que vayan acordes con las conclusiones extraídas, de este modo podréis formar parte de las decisiones de la marca desde el comienzo. - Resumen
Un documento que servirá de resumen de todo lo definido en la reunión, historia, tono y estilo, usuarios…
Sesión de diseño y desarrollo
- Interfaz UI/UX
- Analisis para definir el tipo de experiencia de usuario
- Diseño Web
- Diseñaremos las páginas en versión desktop y móvil para visualizar cómo quedará.
- Instalación y configuración
- Instalación del CMS escogido junto con la plantilla y demás módulos / plugins necesarios.
- Desarrollo web
- Desarrollo de todas las páginas diseñadas previamente.
- Analitica estándar
- Instalación y configuración de Search Console y Google Analytics
Sesión de entrega y seguimiento
- Entrega de la web y documentos
- Pondremos la web online y operativa. Entregaremos los documentos creados durante el proceso
- Soporte y garantía
- Damos soporte durante los primeros 30 días desde el día que se ponga online y garantía conforme se mantenga el código intacto y sin ningún cambio.
- Formación
- Incluimos 5h de formación para aprender a actualizar la web.
Esperamos poder trabajar con usted para crear un sitio web impresionante que cumpla con sus necesidades y expectativas. Si tiene alguna pregunta, no dude en ponerse en contacto con nosotros.
Humberto Gonzalez
CEO
Contacto Web MX

